WordPress предлагает массу плагинов для кэширования. На чем остановить свой выбор?
Содержание:
- Методика и выбор плагина для кэширования
- WP Super Cache
- Autopimize
- WP Total Cache
- WP Rocket
- WP Fastest Cache
- Замечания и рекомендации
Отвечая на вопрос «Какой плагин для кэширования WordPress выбрать?» можно ответить «Любой» и это будет верно.
Да, любой плагин, который предназначен для кэширования подойдет. Вопрос в другом — а что мы хотим получить от кэширования? Ускорения работы или проблемы?
В принципе любой плагин для кэширования будет работать, разной степени функциональности и кривизны кода.
Я их протестировал штук 8, даже не вспомню сейчас как некоторые из них назывались.
Самые плохие из серии «все в одном», например Clearfy. Вот вам безопасность, вот вам редактирование серверных файлов, вот вам оптимизация базы и оля-ля, мы еще и кэшируем! Впрочем тот же Clearfy вполне успешно работает и выполняет свою функцию.
Методика тестирования плагинов кэширования
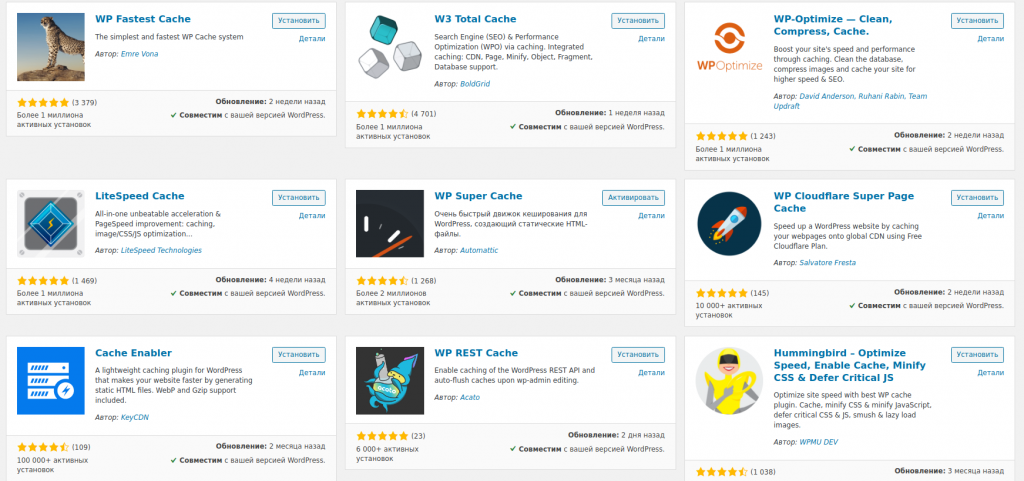
На самом деле есть несколько более-менее приемлемых плагинов кэширования и на них мы остановимся.
Выбор определяют несколько параметров.
Если на каком-то этапе приходится вмешиваться в работу плагина, то с таким плагином лучше расстаться
- Функциональность
- Легкость установки и настройки
- Отсутствие конфликтов с другими плагинами
- Результат увеличения скорости загрузки
Но это была теоретическая часть, теперь переходим к практике.
Никогда не удаляйте плагины кэширования иначе, чем из консоли WordPress, предварительно очистив кэш!
Еще один важный принцип:
Плагины кэширования вмешиваются в работу конфигурации WordPress и некорректное удаление ведет к проблемам на сайте, иногда фатальным.
Для теста вполне допустимо установить 2 или даже 3 плагина кэширования, главное чтобы инициализирован был только один.
То есть включили, настроили, проверили скорость, проверили функционал сайта, протестировали скорость загрузки через к примеру здесь, затем удалили кэш, отключили кэширование, отключили плагин, включили следующий. Далее процедура повторяется.
Теперь нам нушно понять что мы хотим получить. Сжатие кода? Кэширование динамических областей? Отсутствие конфликтов?
Я вас разочарую, коллеги, идеального решения не существует даже в сильно платных плагинах кэширования. Все равно вылезет какая-то дрянь, которая испортит общую картину, так что идем по пути наименьшего зла.
И здесь, как бы банально это не звучало, безусловный лидер плагин WP Super cache.
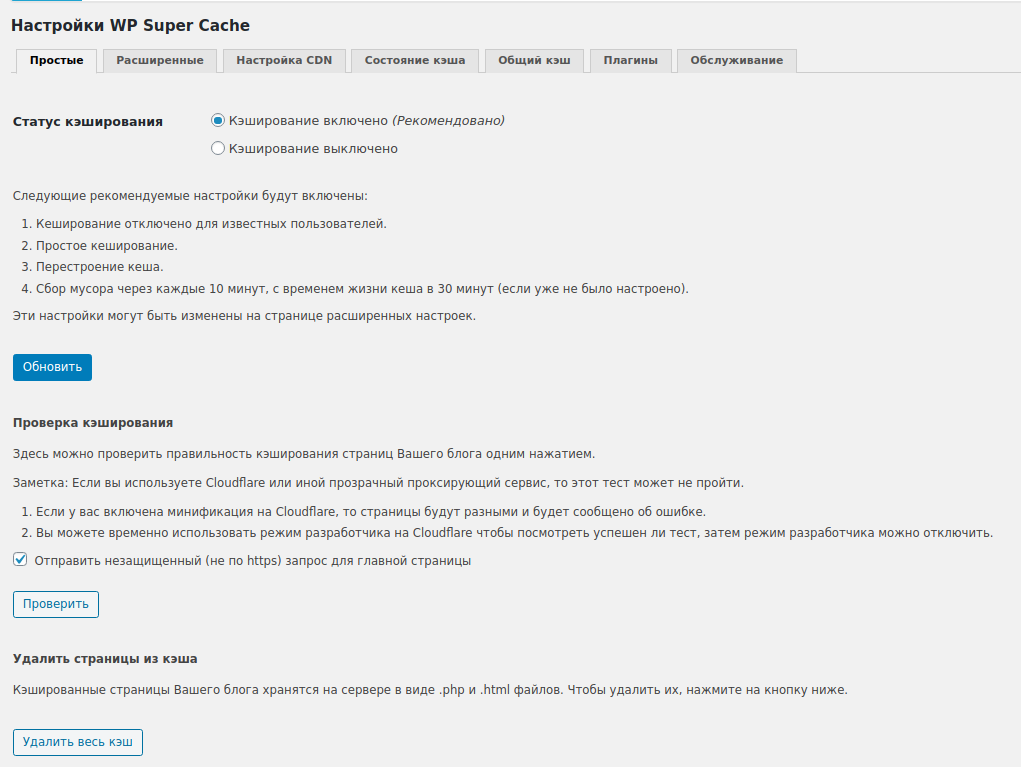
Плагин кэширования WP Super Cache
WP Super cache создан командой WordPress и является универсальным решением практически для любого сайта с любым набором плагинов.
Где-то я слышал скулеж, что WP Super Cache не кэширует виджеты и вообще „не самое лучшее решение“. Вот лучшее!
По соотношению принесения вреда и удобством использования это лучший плагин для кэширования.
Плюсы WP Super Cache
- Подходит для любого сайта на WordPress
- Работает из коробки при минимальных настройках
- Обладает большим функционалом настроек
- Обширный мануал на русском языке
Минусы WP Super Cache
- Не умеет сжимать код
- Не умеет создавать асинхронный код
Грубо делаем так: устанавливаем WP Super cache, включаем „простой режим“ и наслаждаемся приростом скорости. Помните «установил-настроил-забыл»?
Меня WP Super cache смутил 2-мя вещами:
- Из-за сложной темы и сложного одного проекта (мультиязычность, блокирование стран) при включении кэширования переставали работать комментарии.
Победил это добавив главную страницу в исключения и одновременно добавив ее в суперкэшированные. Т.е. пользователю отдавалась кэшированная главная страница, а запрос на добавление комментария шел к некэшированной. Вроде-бы взаимоисключающие условия, но это сработало.
- Сжатие кода добавляло значительный прирост скорости, а WP Super cache не умеет сжимать код.
Вышел из положения добавив плагин Autopimize, который сжимал код, после чего спайдер WP Super cache пробегал по ID сущностей WordPress, которые уже сжал Autopimize. Получилось неплохо, тем более что Autopimize прост как кувалда.
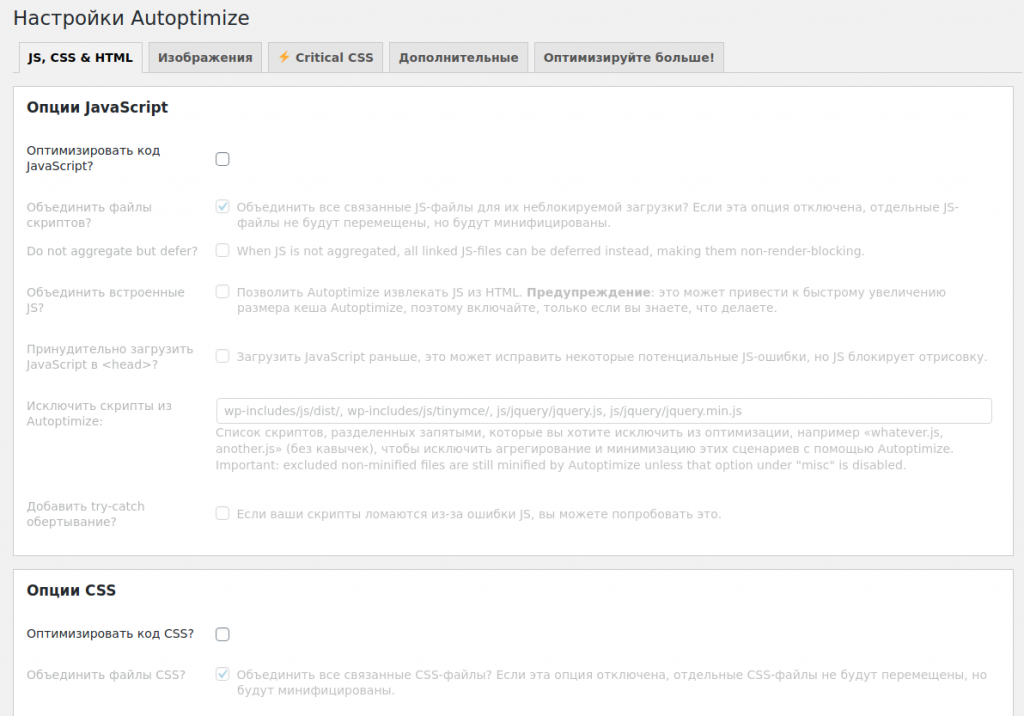
Плагин кэширования Autopimize
Примечательно что плагин Autopimize можно использовать как отдельно, так и вместе с другими плагинми кэширования.
Плюсы Autopimize
- Умеет сжимать js, css, html, причем как все вместе, так и отдельно
- Умеет работать с отложенной загрузкой
- Работает с минимальными настройками
Минусы Autopimize
- Может „поломать“ сайт при некорректной настройке
Здесь стоит заметить, что это происходит из-за конфликтов в скриптах и css коде темы, которая у нас установлена. Лечится изменением настроек и сбросом кэша.
- при удалении кэша ждите наплыва 404 ошибок от спайдера Googlebot
Autopimize создает кэшированный css-файл имя которого меняется при перестройке кэша. Googlebot обращается к этому файлу, но имя файла уже сменилось и по этому в логах появляется 404 ошибка, что теоретически может сказаться на ранжировании. В Autopimize даже есть специальная настройка для перенаправления старого адреса файла css по новому адресу.
На практике же просто настроив Autopimize больше не обновляем его кэш. У меня файлы кэша Autopimize не обновляются по 6-8 месяцев, проблем замечено не было, хотя мануал настойчиво рекомендует обновлять кэш Autopimize при обновлении или добавлении других плагинов.
В принципе связка WP Super cache + Autopimize дает ощутимый прирост производительности.
Но логично было бы объединить свойства кэширующих плагинов WP Super cache и Autopimize. И такое решение нашлось. Это плагин Total cache.
Плагин кэширования Total Cache
Плагин WP Total Cache весьма достойная замена двум предыдущим плагинам кэширования.
Плюсы WP Total Cache
- Умеет все тоже самое, что и WP Super cache и Autopimize вместе взятые
- Умеет кэшировать динамические области
- Умеет создавать объектный кэш
- Умеет работать с собственным CDN
Минусы Total Сache
Отсутствие поддержки и мануала на русском языкеАнглийский интерфейс, перевод плагина отсутствует- Огромное количество невнятных настроек
Total Сache умеет кэшировать разными методами. Это может быть кэш, записанный на диск сервера или кэш в оперативной памяти. Этот выбор несколько сбивает с толку, не говоря о том, что есть масса других более важных настроек.
Большое преимущество что WP Total Cache в том, что это единственный плагин, который позволяет загружать, точнее копировать, медиа файлы на сторонние хосты. Это важно при организации собственного CDN.
Вторым хорошим бонусом этого плагина является то, что он позволяет создавать объектный кэш. Это важно для высоконагруженных сайтов. Правда при этом требует установки демонов Redis или Memcached и если вы не знаете что это такое лучше использовать другой плагин кэширования.
Скажу что WP Total Cache отличный плагин, но мне он не подошел по 2 причинам:
- Не было времени с садомазохическим упорством разбираться в настройках
- Не корректно работала поздняя инициализация. Мне нужно было сначала загружать ядро WordPress, а потом отдавать кэш. И вроде бы эта настройка была, но почему-то работала некорректно. См. п.1
С WP Total Cache можно добиться отличных результатов прироста производительности, если есть время разбираться с настройками.
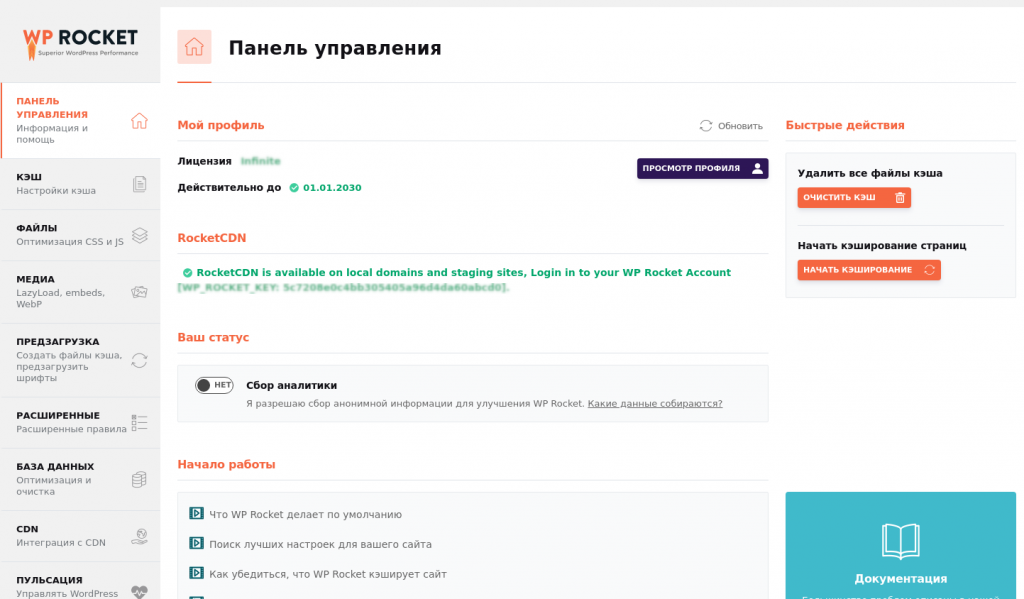
Плагин кэширования WP Rocket
WP Rocket отличный плагин для кэширования и оптимизации WordPress.
Плюсы WP Rocket
- Умеет все тоже самое, что и WP Supercache +Autopimize
- Умеет уменьшать пульсацию Wоrdpress или вообще отключать API
- Умеет оптимизировать БД
Минусы WP Rocket
- Плагин платный (что не мешает найти нуленую версию)
- Не всегда корректно сжимает css, даже сss самого WordPress не говоря о сss темы
- Имеет конфликт с плагином для мультиязчных сайтов Polylang. Причем разработчики пишут, что WP Rocket имеет 100% совместимость с плагином для мультиязычных сайтов WPML, но главный конкурент WPML Polylang не поддержан. Здесь какая-то интрига 😎
Использование WP Rocket в качестве плагина для кэширования вполне достойное решение, если у вас не слишком замороченная тема WordPress и нет конфликтующих плагинов.
Плагин кэширования WP Fastest Cache
WP Fastest Cache очень простой плагин для кэширования с понятными настройками и тоже, наверное, многим подойдет.
WP Fastest Cache дает отличные результаты прироста производительности, он удобен и прост в настройке. Что касается его платной версии, то в ней добавляется функционал удаления комментариев и оптимизации базы данных что тоже весьма не плохо.
Мне не подошел потому что имеет конфликт с плагином Ad Rotate и был отвергнут без дальнейшего тестирования. Причем при установке Fastest Cache орет благим матом, что ни за что с AdRotate работать не будет.
Все по тому же принципу, описанному в начале статьи — для кэширования подойдет любой плагин, удовлетворяющий основным принципам. Я уверен, что кому-то этот плагин кэширования понравится.
Плюсы WP Fastest Cache
- Очень простая настройка плагина
- Умеет отлично сжимать и оптимизировать HTML, JS, CSS
- Умеет оптимизировать БД (в платной версии)
- Есть интеграция с Cloudflare по API и это очень важно в некоторых случаях
Минусы WP Fastest Cache
- Имеет ряд конфликтов с плагинами прямого обращения к базе данных
- Не своевременно обновляется что вызывает отключение кэширования
- Тонкие настройки появляются в интерфейсе плагина спустя некоторое время
Плагин кэширования WP Optimize

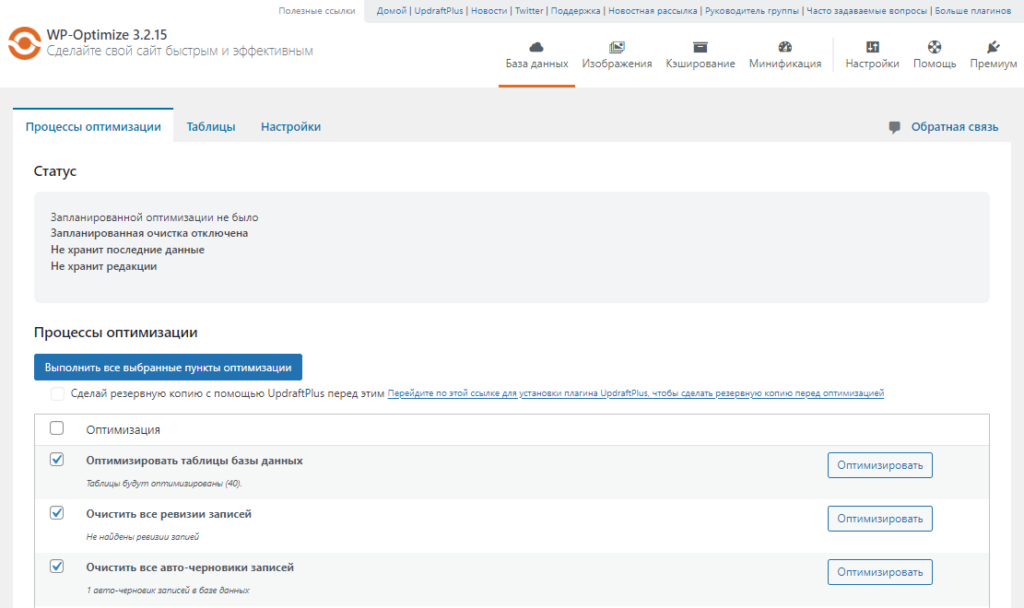
WP Optimize отличный плагин кэширования и обладает некоторым функционалом который отсутствует в других плагинах кэширования. Плагин позволяет оптимизировать базу данных причем эта опция есть в бесплатной версии WP Optimize тогда как в других подобных плагинах оптимизация базы данных доступна только в платной версии.

Плюсы WP Optimize
- Удобная и внятная настройка плагина
- Возможность оптимизации базы данных
- Возможность оптимизации изображений
Особую ценность функционала представляет возможность сжатия и оптимизации базы данных и удаления мусора.
Минусы WP Fastest Cache
- Странная работа кэширования при подключении предзагрузки кэша
Это довольно странно, но плагин не сжимает HTML при включенной принудительной предзагрузке кэша. В то же время когда посетитель впервые обращается к странице из кода HTML успешно удаляются лишние пробелы, переносы строк и табуляция.
В целом WP Optimize подойдет для решения большинства задач с кэшированием и ускорением сайта.
Я намеренно не пишу про CDN плагинов кэширования. CDN предлагает практически каждый плагин, некоторые даже бесплатно с ограниченным объемом графики.
Использовать платный CDN или нет это каждый решает сам. Я, конечно, провел эксперимент на одном сайте, использовав CDN плагина кэширования. Результат не особенно впечатлил, тест я не скринил.
В минусах CDN это то, что переписываются URL изображений и если мы решили поменять какое-нибудь изображение какое-нибудь начинаются танцы с бубном. Я довольно часто меняю графику на сайтах, мне не понравилась идея постоянно обнулять кэш CDN или ждать несколько часов пока этот кэш обновится.
Еще несколько важных замечаний
Когда вы будете читать обзоры типа «10 лучших плагинов для кэширования», «100500 лучших плагинов для кэширования» и т. п. Имейте в виду, что большинство авторов статей даже не удосуживалось установить эти плагины, не говоря уже о том, чтобы их протестировать. Иначе в этих обзорах обязательно была бы информация о конфликтах, проблемах и решениях.
Поскольку браузер читает код построчно логично было бы вытянуть код в одну строку, удалить пробелы, комментарии кода и табуляции.
Древние верстальщики так и поступали.Вы удивитесь насколько только эта манипуляция ускорит сайт.
Интересная идея отдавать кэшированный фронтэнд на основном домене, динамический контент получать через API с поддомена где работает CMS, а статику тоже брать из поддомена. Такие решения попадались на высоко нагруженных проектах на Drupal и Joomla.
Это помогает в разы снизить нагрузку на сервер ну и как факт увеличить скорость.
В принципе такое решение можно организовать на WordPress, но мне попадались сайты на этой CMS на которых было по 300 000 уникальных посетителей в день, но WordPress справлялся с задачей только с помощью WP Super Cache и грамотно настроенного сервера.
На скорость загрузки сайта на WordPress (да и вообще любого сайта) сильно влияют скрипты Javascript по этому большинство плагинов для кэширования предлагают сделать отложенную загрузку js и поместить скрипты в конец кода страницы, что вполне логично. Однако компании, поставляющие счетчики статистики рекомендую размещать js в начале страницы, что, несомненно, большая глупость и может порадовать только вебмастера, но никак не пользователя.
К сожалению избавиться от Javascript в начале кода страницы удается далеко не всегда. Например Javascript Google Adsense приходится размещать в начале страницы что крайне негативно влияет на скорость рэндеринга страницы.
Любопытно, что инструмент проверки скорости загрузки сайта от Google сам в итоге «спотыкается» об код рекламы Google.
Ну и напоследок порекомендую вот этот обзор:
Выбираем плагин для кэширования WordPress: бенчмаркинг 18 плагинов
Обзор довольно старый, но подтверждающий мой вывод, что WP Super Cache и WP Rocket весьма приемлемые варианты решения задачи с выбором плагина кэширования.
Любопытно, что некоторые плагины из списка Хабра, показавшие хорошие результаты больше не поддерживаются.







Об авторе