Дочерняя тема WordPress нужна для расширения функционала сайта на этой CMS.
В некоторых случаях создание дочерней темы просто необходимо, поскольку функционал добавляется непосредственно в основные файлы конфигурации.
Создать дочернюю тему WordPress можно двумя способами:
Создание дочерней темы WordPress c помощью плагина
Создание дочерней темы WordPress c помощью плагина
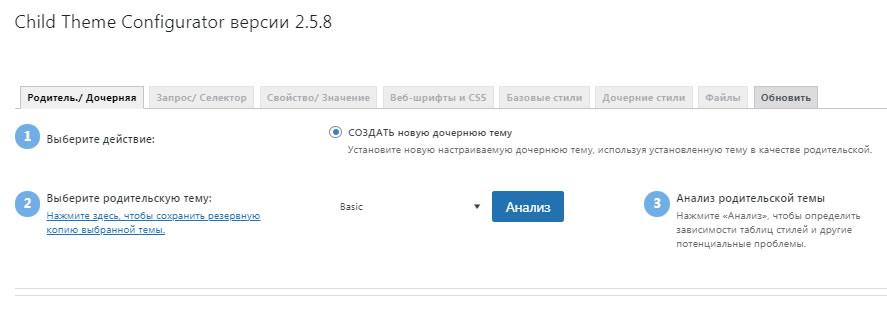
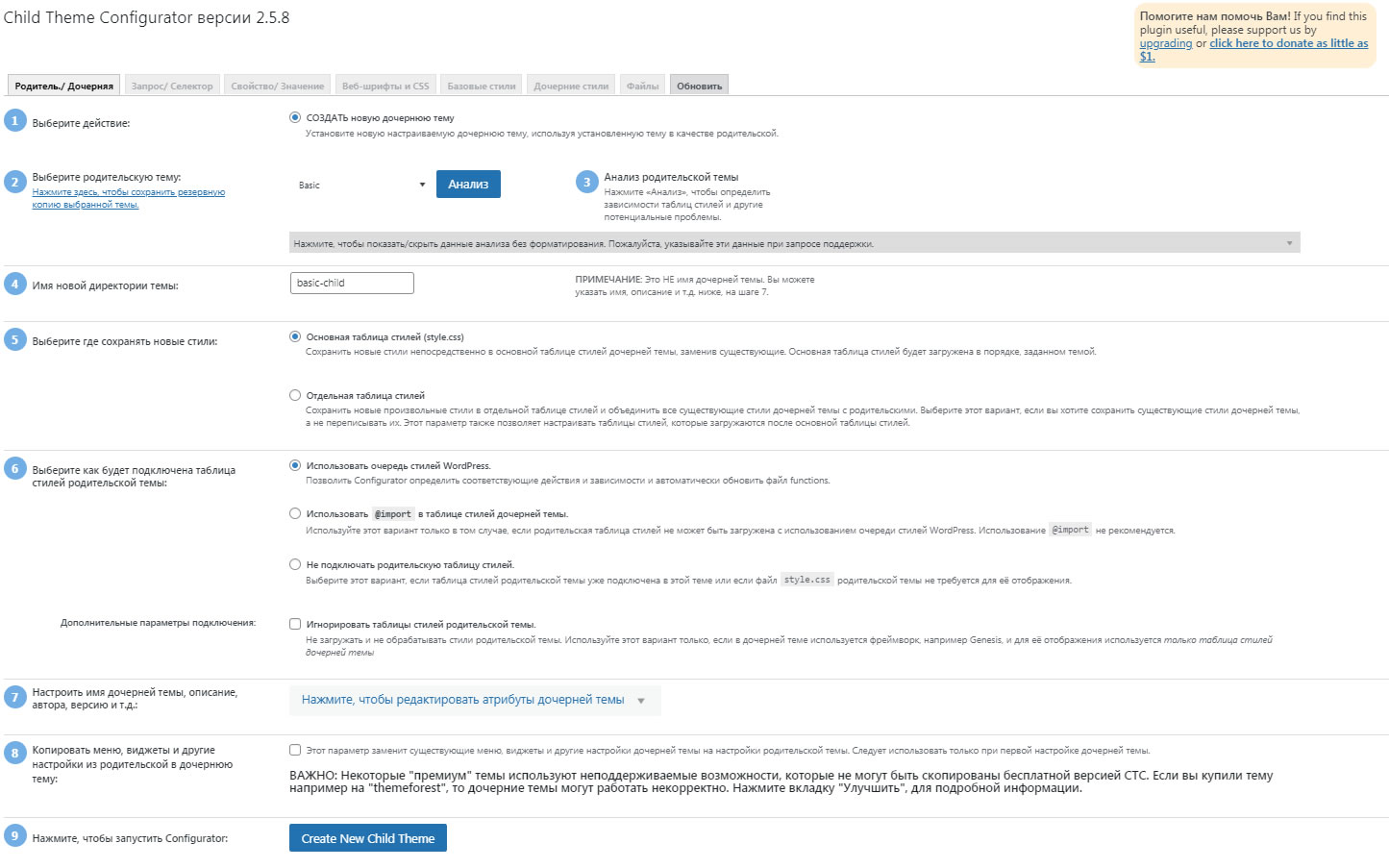
Для создания дочерней темы WordPress есть отличный плагин Child Theme Configurator.
Мне понравилось его использование. Дочерняя тема создается в несколько кликов после чего плагин можно отключить и удалить.

Плагин имеет довольно много настроек но по умолчанию создает вполне работоспособную тему и не требует лишних трудозатрат.
На тестовом сайте мне не удалось только провести тест существующей темы с помощью Child Theme Configurator поскольку на сайте были включены плагины кэширования.
В целом же плагин действительно отличный.
Проведенный тест показал, что плагин работает корректно не со всеми темами и требует внимательного отношения к настройкам. На тестовом проекте не подключились стили CSS. Возможно стоило бы сделать несколько дочерних тем и провести несколько экспериментов с настройками, но мне было проще отредактировать код так, как я написал в следующей части этой статьи.
Создание дочерней темы WordPress с вручную с помощью кода
По созданию дочерней темы есть множество обширных мануалов. Например здесь и здесь.
Нет смысла повторять уже написанное, но хочу отметить несколько важных деталей.
Для создания дочерней темы вручную понадобятся минимум 2 файла – function.php и style.css
Я обычно дополняю файловую систему новой темы файлами header.php и screenshot.png.
Эти файлы с помощью FTP клиента или файлового менеджера хостинга помещаем в директорию /wp-content/ themes/[моя дочерняя тема]/ . Именно так, а не в директорию с родительской темой.
Минимально код файлов function.php и style.css должен иметь следующее содержание:
Код для function.php
<?php
add_action('wp_enqueue_scripts','enqueue_parent_styles');
function enqueue_parent_styles() {
wp_enqueue_style('parent-style',get_template_directory_uri().'/style.css');
}
?>Код для style.css
/*
Theme Name: Любое название
Template: themename
Не обязательные параметры:
Theme URI: https://любой сайт
Description: Дочерняя тема для темы themename
Author: любое имя
Author URI: https://любой URL
Version: 1.0
*/В этом коде важен только параметр Template в котором должно быть указано точное название директории с родительской темой иначе дочерняя тема не будет работать.
Так же копируем файл header.php и любые другие файлы из родительской темой если планируем расширять их функционал. Впрочем это можно сделать в любой момент. Просто когда включена дочерняя тема любые файлы, категорий, страниц или какие-то еще, которые использует родительская тема будут подгружаться из директории дочерней темы.
Ну и в довершении, чтобы интерфейс выбора тем WordPress выглядел красиво помещаем в директорию с дочерней темой файл screenshot.png вашего содержания.
Как видите все довольно просто, но при этом открываются большие возможности по дальнейшей модификации темы WordPress и расширению ее функционала.



Об авторе